# 프로젝트
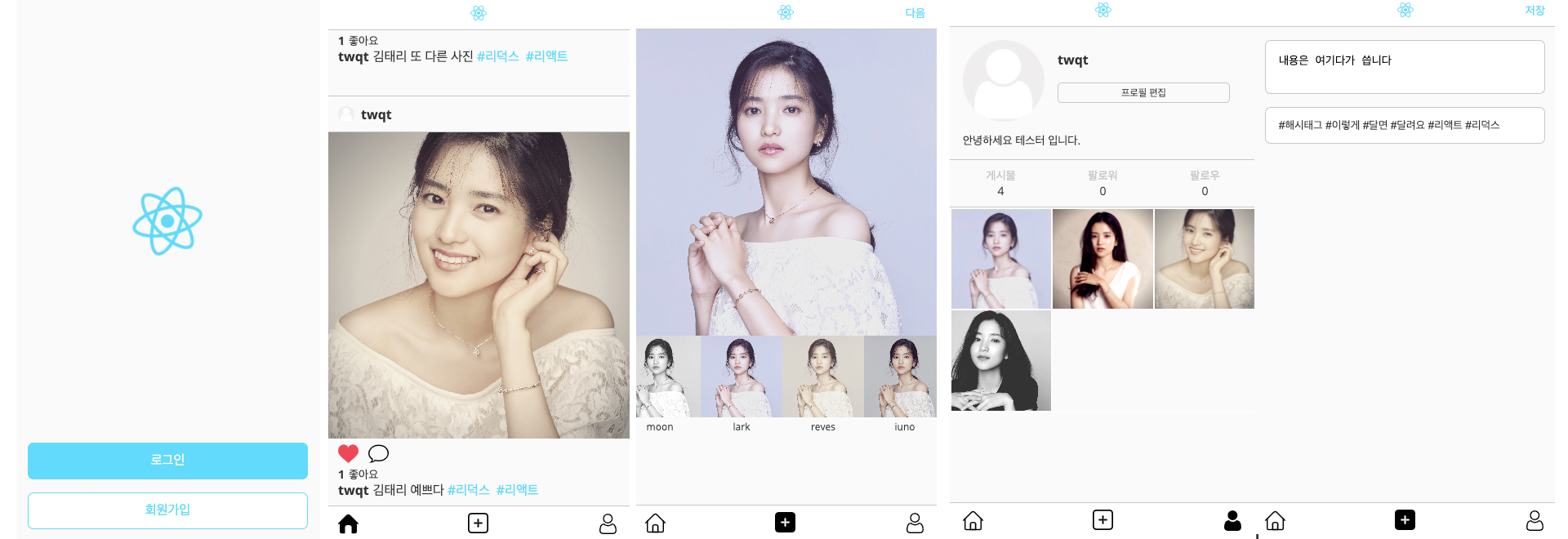
# 연스타그램 (토이 프로젝트) React.ver
{
React,
React Hooks,
Redux,
styled-component,
...
}
한줄평: React 로 혼자 만들어낸 프로젝트. Vue로 프론트엔드 패러다임을 익히고 하니 이해하는 데에 어렵지 않았다.
https://github.com/bdabin/yeonstargram-react/
# 링크드마켓
{
frontend: {
Vue,
Vuex,
Quasar,
Cordova
},
backend: {
php,
codeigniter
}
}
한줄평 : 직접 SQL 문도 짜고, JOIN문 걸고, 백엔드 작업을 할 수 있었던 좋은 경험이었다.
Quasar 는 한국 자료가 없었다. 영어로 된 공식 문서 읽으면서 개발하고 나니까... 이제 웬만한거는 다 도전해볼 수 있을 것 같다.
https://www.linkedmarket.com/
# 알바체크
{
frontend: {
Vue,
Vuex,
Nuxt
},
backend: {
Python,
Django,
Flask
}
}
한줄평 : 디자인과 애니메이션에 신경을 많이 쓴 프로젝트. 서비스 정식버전을 출시한 좋은 경험을 했다.
https://www.albacheck.co.kr/
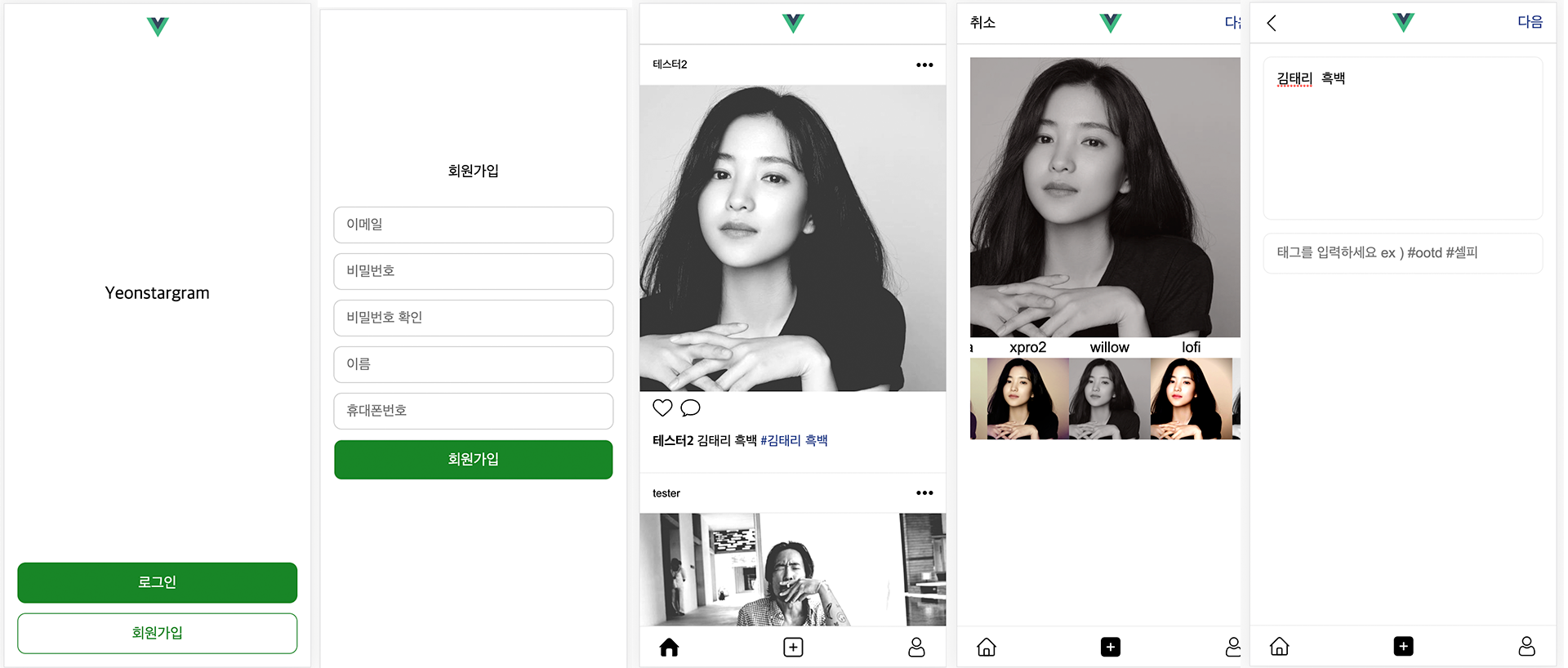
# 연스타그램 (토이 프로젝트)
{
frontend: {
Vue,
Vuex
},
backend: {
Node,
Express
}
}
한줄평 : node.js Express 를 이용해 백엔드 구축하면서 백엔드 프로세스를 이해하는데 도움이 많이 됐다.
https://github.com/bdabin/yeonstargram-spa
https://github.com/bdabin/yeonstargram-server
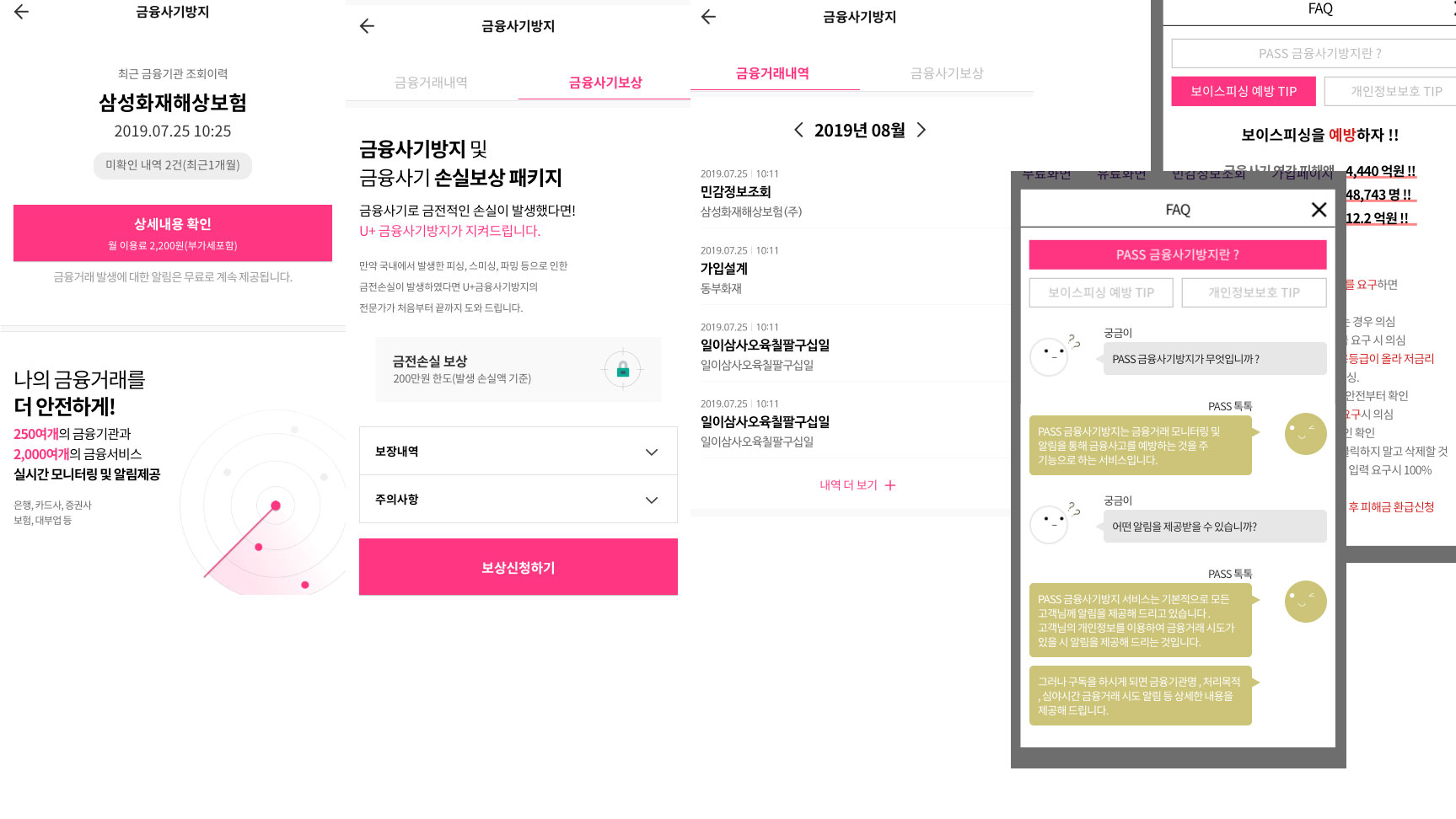
# PASS 앱 세이프가드
{
frontend: {
Vue;
}
}
한줄평 : Pass 앱에 실제로 올리는 페이지를 Vue 로 작업했다. Pass 앱 사용하다가 보면 반갑다.
https://bdabin.github.io/portfolio/#/
# IKKI&KUN
 한줄평 : 감각적이고 새로운 레이아웃의 게시판이 꽤나 흥미롭고 재밌는 작업이었다.
한줄평 : 감각적이고 새로운 레이아웃의 게시판이 꽤나 흥미롭고 재밌는 작업이었다.
http://ikkikun.com/
# Ungaro
 한줄평 : 브랜드 자체의 엣지를 좀 더 담아내지 못한 것 같은 아쉬움이 있었던 프로젝트.
한줄평 : 브랜드 자체의 엣지를 좀 더 담아내지 못한 것 같은 아쉬움이 있었던 프로젝트.
http://ungarokorea.com/
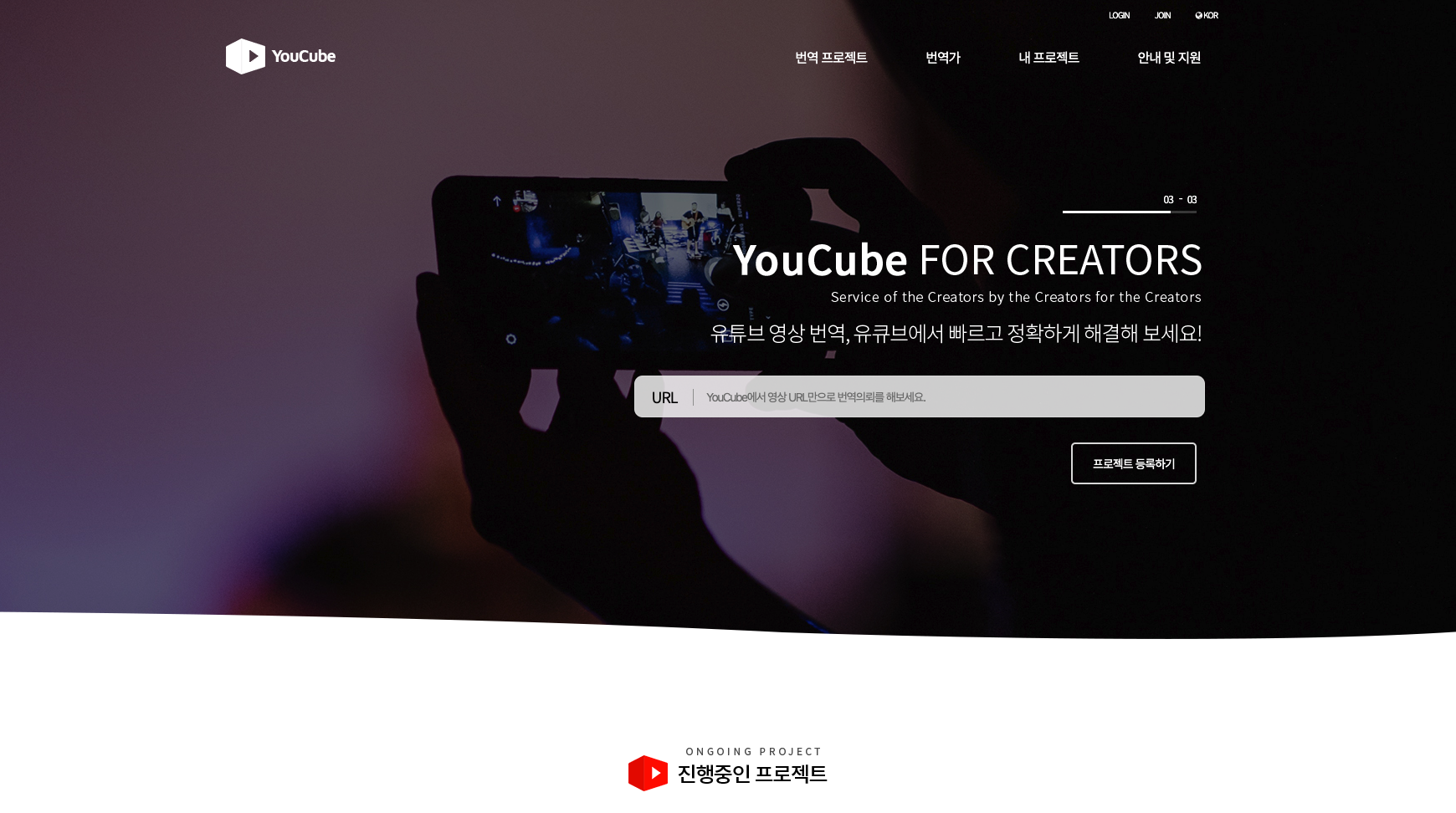
# Youcube
 한줄평 : 사업 구상이 많이 안된 채로 의뢰를 해주셔서... 기획 단계에 많이 참여하면서 실제 수익 구조에 대해 많이 고민하게 된 프로젝트.
한줄평 : 사업 구상이 많이 안된 채로 의뢰를 해주셔서... 기획 단계에 많이 참여하면서 실제 수익 구조에 대해 많이 고민하게 된 프로젝트.
http://humor.dothome.co.kr/
# 페이카
 한줄평 : 수익도 꽤 나고, 광고도 붙일 정도로 기특한 프로젝트.
한줄평 : 수익도 꽤 나고, 광고도 붙일 정도로 기특한 프로젝트.
http://paycar.kr/
# 기타
[윈텍] : http://www.wintech.co.kr/
[헤리티지 자산투자] : http://www.heritage-asset.co.kr/index.php
[CJ헬로 대리점] : http://fpsxm.dothome.co.kr/
[아이뜰] : http://kidsgarden.co.kr/
[투어민] : https://tourmin.co.kr/
[50인뱅크] : http://fbk.dothome.co.kr/
이외 30여개 프로젝트 진행.
배다빈이란? →